반응형

레이어팝업은 특정 영역의 위치에 원하는 사이즈의 레이어를 만들어 냄으로써 사이트를 방문하는 방문자에게 특정 정보를 안내하거나, 공지하는 등의 역할을 하며 일반 팝업창의 경우 특정 브라우저에서의 차단기능으로 팝업창이 뜨지않거나 하는 등으로 방문자라면 반드시 확인할 수 있도록 안내할 수 있는 장점이 있어 근래 가장 많이 사용되는 레이어중 하나 이다.
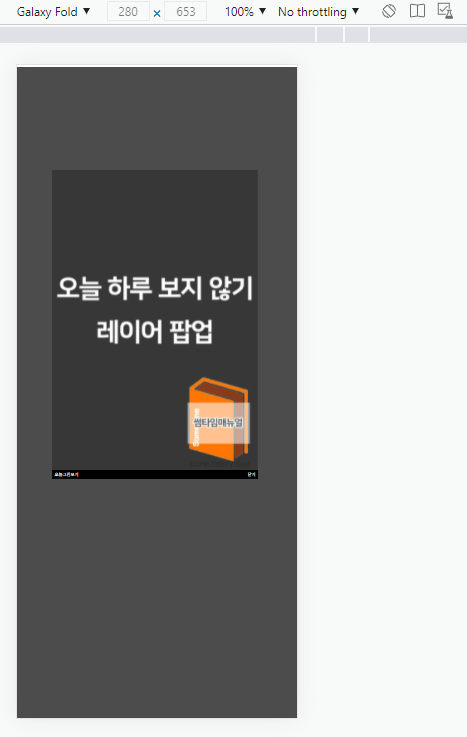
해당 레이어가 특정 페이지를 접근한 경우 메인레이어들을 흑백 음영처리하고, 방문자에게 고지하거나 안내하고싶은 내용을 전달하는 방법에 대해 알아 보도록 한다.
자바스크립트 영역
<script src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.7/angular.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
CSS 영역
<style type="text/css">
a{text-decoration:none; color:white}
.pull-right{float:right}
.popup_image{
width:100%;
height:100%;
background-color: rgba(0,0,0,0.7);
padding: 42%;
}
.popup_bar{
background-color: #000000;
color: #000000;
height: 25px;
padding: 8px 10px 3px 10px;
width: 82%;
}
</style>
HTML 영역
<div id="popup_image" class="popup_image" style="position: absolute; z-index:10000; -6%; left:-13%; display: none;">
<a href="" ><img src="https://i.imgur.com/ItxBHRz.jpg" style="width:84%;height:1200px;"/></a>
<div class="popup_bar">
<a href="javascript:closePopupNotToday()" class="white">오늘그만보기</a>
<a class="pull-right white" href="javascript:closeMainPopup();">닫기</a>
</div>
</div>
<script>
if(getCookie("notToday")!="Y"){
$("#popup_image").show('fade');
}
function closePopupNotToday(){
setCookie('notToday','Y', 1);
$("#popup_image").hide('fade');
}
function setCookie(name, value, expiredays) {
var today = new Date();
today.setDate(today.getDate() + expiredays);
document.cookie = name + '=' + escape(value) + '; path=/; expires=' + today.toGMTString() + "; domain=example.com";
}
function getCookie(name)
{
var cName = name + "=";
var x = 0;
while ( x <= document.cookie.length )
{
var y = (x+cName.length);
if ( document.cookie.substring( x, y ) == cName )
{
if ( (endOfCookie=document.cookie.indexOf( ";", y )) == -1 )
endOfCookie = document.cookie.length;
return unescape( document.cookie.substring( y, endOfCookie ) );
}
x = document.cookie.indexOf( " ", x ) + 1;
if ( x == 0 )
break;
}
return "";
}
function closeMainPopup(){
$("#popup_image").hide('fade');
}
</script>
적용된 소스를 로컬에서 확인시 아래의 파일을 다운받도록 하자.
로컬에서의 확인시 쿠키값의 추가는 추가되지않으므로 실제 사이트에 적용하면 확인이 가능하다.

반응형
'HTML' 카테고리의 다른 글
| HTML 카페24/고도몰 버튼 클릭시 레이어 팝업 띄우기 [장바구니] (0) | 2021.10.03 |
|---|---|
| HTML 이미지맵 반응형 적용 방법 (3) | 2021.03.19 |
| HTML 이미지맵 (image map) 좌표 링크 설정 방법 (0) | 2021.03.19 |
| HTML 유튜브 영상 자동/반복 재생 하기 (크롬/익스플로러) (5) | 2021.01.12 |
| [CSS] 스타일 강제적용 !important (0) | 2020.12.13 |




댓글