반응형

자신이 촬영한 영상을 유튜브에 업로드하여, 이 업로드된 영상이 홈페이지나 쇼핑몰에 넣는방법에 대해서 알아보도록 하겠다 우선 소스는 친절히도 유튜브내에서 소스를 간단하게 얻어올수 있다.
먼저 유튜브 영상의 소스를 얻기 위해 유튜브영상 하나를 열도록한다
YouTube
© 2021 Google LLC CEO: 선다 피차이 주소: 1600 Amphitheatre Parkway, Mountain View, CA 94043, USA. 전화: 080-822-1450(무료)
www.youtube.com
원하는 영상이나 자신의 영상주소를 알고있다면 영상으로 이동하여 우클릭을 한다

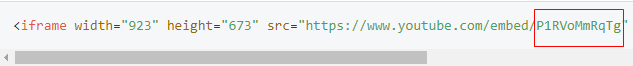
영상에 우클릭을 하게되면 소스 코드 복사 라는 기능이 보인다, 소스코드를 복사하게 되면 아래와같다.

<iframe width="923" height="673" src="https://www.youtube.com/embed/P1RVoMmRqTg" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>위의 소스와같은데, 위의 소스에서 정작 필요한건,

영상을 구분하는 키값인 P1RVoMmRqTg 라는 값이 보일것이다. 이 키값은 유튜브내에서 해당영상을 지칭하는 키값이라고 보면 되겠다.
<iframe width="가로사이즈" height="세로사이즈" src="https://www.youtube.com/embed/영상키값?rel=0&autoplay=1&mute=1&loop=1;playlist=영상키값" frameborder="0"></iframe>소스는 위와같다, 가로와 세로사이즈를 지정하여주고, 영상키값 뒤에 ?autoplay=1&mute=1 라는 값을 넣어주는것이 핵심이다.
소스상으로는, ?autoplay=1 라는값만 넣었을때 자동재생하게되어있지만 크롬에서는 음소거를 해주지않으면 자동재생이 되지않기 때문에, &mute=1 음소거를 추가하여 크롬에서도 자동재생이 되도록 하였다.
반응형
'HTML' 카테고리의 다른 글
| HTML 이미지맵 반응형 적용 방법 (3) | 2021.03.19 |
|---|---|
| HTML 이미지맵 (image map) 좌표 링크 설정 방법 (0) | 2021.03.19 |
| [CSS] 스타일 강제적용 !important (0) | 2020.12.13 |
| HTML,JSP,PHP,ASP 파일불러오기 (인클루드) 사용하는법 (0) | 2020.12.08 |
| [자바스크립트] 경고창을 띄운후 링크페이지 이동 시키기 (0) | 2020.11.13 |




댓글